
Cross-site scripting (XSS) is a security exploit which allows an attacker to inject into a website malicious client-side code. The attacker can do some undesirable things like adding false content or spy on visitors to steal their personal information.
According to the Open Web Application Security Project, XSS was the seventh most common Web app vulnerability in 2017. Since XSS is such a common flaw in websites, browsers have added features to detect and prevent it in some cases, bundled in their 'XSS Auditors'.
Using the X-XSS-Protection header with 'block' mode can provide extra security. Although these protections are largely unnecessary in modern browsers when sites implement a strong 'Content-Security-Policy' that disables the use of inline JavaScript ('unsafe-inline').
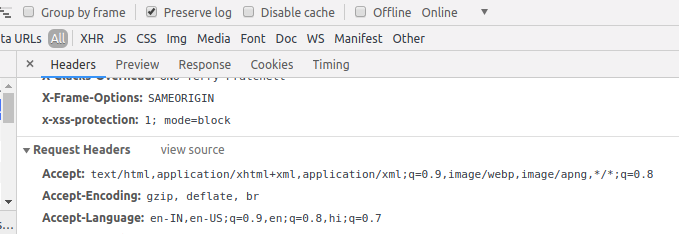
X-XSS-Protection: 1; mode=block enables XSS filtering. Rather than sanitizing the page, the browser will prevent rendering of the page if an attack is detected.
In Django, this header is already present, we just need to activate it. You can see it in warnings if you run the command manage.py check --deploy.
?: (security.W007) Your SECURE_BROWSER_XSS_FILTER setting is not set to True, so your pages will not be served with an 'x-xss-protection: 1; mode=block' header. You should consider enabling this header to activate the browser's XSS filtering and help prevent XSS attacks.
To enable the above header, you need to:
1. Make sure django.middleware.security.SecurityMiddleware is present in middleware's list and is at the top. 2. Add SECURE_BROWSER_XSS_FILTER = True in your settings file.
Once these settings are enabled, you can see x-xss-protection header in the response headers.

For the demo of blocking malicious script, visit this page.
Host your Django app for free.
References:
1. https://docs.djangoproject.com/en/dev/ref/checks/#security
2. https://scotthelme.co.uk/x-xss-protection-1-mode-block-demo/
3. https://developer.mozilla.org/en-US/docs/Glossary/Cross-site_scripting
4. https://www.owasp.org/images/7/72/OWASP_Top_10-2017_%28en%29.pdf.pdf