
In this article we will see how to integrate PayUmoney payment gateway in your Django app.
Why PayUMoney:
- Easy Integration.
- Fix charges per transaction.
- No account setup fee.
- Great customer care support.
Steps:
- Register with PayUMoney.Com as seller/merchant. Fill your details in the form and submit.- Select the product Payment Gateway.

- On the next screen select your Business filing status, Business Name and kind of business. Name of Bank Account Holder should be same as Business Name.
- Similarly complete the next few steps and get your salt and keys.
- You will need to provide your PAN card details, Bank Account Details and Address for account to activate.
- Once above details are provided, you will receive a confirmation call from payumoney and you will require to send the document to them. After that your account will be fully active. Once above steps are complete and your account is waiting for documents, we can proceed and work on coding part.
Code:
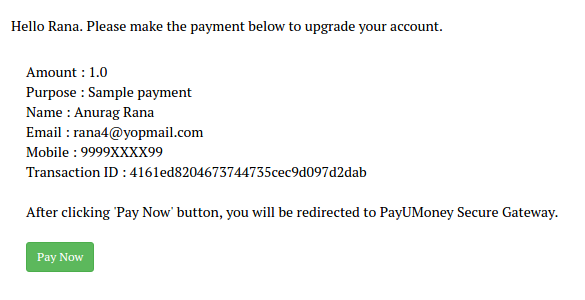
- Create HTML page for payment. Display all the information on the page. For simplicity, I am not displaying editable information on the page. Amount, Email Id of payer and other details are already fetched from system.You may add editable fields.
<form action="{{ action }}" name="payuForm" method="post">
{% csrf_token %}
<input type="hidden" name="key" value="{{ key }}" />
<input type="hidden" name="hash" value="{{ hash }}"/>
<input type="hidden" name="txnid" value="{{ txnid }}" />
<input type="hidden" name="amount" value="{{ amount }}" />
<input type="hidden" name="email" value="{{ email }}" />
<input type="hidden" name="firstname" value="{{ firstname }}" />
<input type="hidden" name="phone" value="{{ phone }}" />
<input type="hidden" name="productinfo" value="{{ productinfo }}"/>
<input type="hidden" name="surl" value="{{ surl }}"/>
<input type="hidden" name="furl" value="{{ furl }}" />
<input type="hidden" name="service_provider" value="{{ service_provider }}" />
<div class="form-group">
<div class="col-md-12 col-sm-12">
Amount : {{amount}}
</div>
</div>
<div class="form-group">
<div class="col-md-12 col-sm-12">
Purpose : {{productinfo}}
</div>
</div>
<div class="form-group">
<div class="col-md-12 col-sm-12">
Name : {{name}}
</div>
</div>
<div class="form-group">
<div class="col-md-12 col-sm-12">
Email : {{email}}
</div>
</div>
<div class="form-group">
<div class="col-md-12 col-sm-12">
Mobile : {{phone}}
</div>
</div>
<div class="form-group">
<div class="col-md-12 col-sm-12">
Transaction ID : {{txnid}}
</div>
</div>
<div class="form-group">
<div class="col-md-12 col-sm-12" style="padding-bottom:20px;padding-top:20px;">
After clicking 'Pay Now' button, you will be redirected to PayUMoney Secure Gateway.
</div>
</div>
<div class="form-group">
<div class="col-md-12 col-sm-12">
<input type="submit" class="btn btn-success btn-sm" value="Pay Now">
</div>
</div>
</form>
- Please pay attention to the fields. Must include fields are - key, txnid, hash, amount, email, firstname, phone, productinfo, surl (success url), furl (failure url) and service provider.

- Now write your view. I have provided the appropriate comment above the line in code in view.py file.
from django.shortcuts import render, redirect
from django.http import HttpResponse, HttpResponseRedirect
from django.contrib.auth.decorators import login_required
from django.core.urlresolvers import reverse
from django.contrib import messages
import logging, traceback
import students.constants as constants
import students.config as config
import hashlib
import requests
from random import randint
from django.views.decorators.csrf import csrf_exempt
def payment(request):
data = {}
txnid = get_transaction_id()
hash_ = generate_hash(request, txnid)
hash_string = get_hash_string(request, txnid)
# use constants file to store constant values.
# use test URL for testing
data["action"] = constants.PAYMENT_URL_LIVE
data["amount"] = float(constants.PAID_FEE_AMOUNT)
data["productinfo"] = constants.PAID_FEE_PRODUCT_INFO
data["key"] = config.KEY
data["txnid"] = txnid
data["hash"] = hash_
data["hash_string"] = hash_string
data["firstname"] = request.session["student_user"]["name"]
data["email"] = request.session["student_user"]["email"]
data["phone"] = request.session["student_user"]["mobile"]
data["service_provider"] = constants.SERVICE_PROVIDER
data["furl"] = request.build_absolute_uri(reverse("students:payment_failure"))
data["surl"] = request.build_absolute_uri(reverse("students:payment_success"))
return render(request, "students/payment/payment_form.html", data)
# generate the hash
def generate_hash(request, txnid):
try:
# get keys and SALT from dashboard once account is created.
# hashSequence = "key|txnid|amount|productinfo|firstname|email|udf1|udf2|udf3|udf4|udf5|udf6|udf7|udf8|udf9|udf10"
hash_string = get_hash_string(request,txnid)
generated_hash = hashlib.sha512(hash_string.encode('utf-8')).hexdigest().lower()
return generated_hash
except Exception as e:
# log the error here.
logging.getLogger("error_logger").error(traceback.format_exc())
return None
# create hash string using all the fields
def get_hash_string(request, txnid):
hash_string = config.KEY+"|"+txnid+"|"+str(float(constants.PAID_FEE_AMOUNT))+"|"+constants.PAID_FEE_PRODUCT_INFO+"|"
hash_string += request.session["student_user"]["name"]+"|"+request.session["student_user"]["email"]+"|"
hash_string += "||||||||||"+config.SALT
return hash_string
# generate a random transaction Id.
def get_transaction_id():
hash_object = hashlib.sha256(str(randint(0,9999)).encode("utf-8"))
# take approprite length
txnid = hash_object.hexdigest().lower()[0:32]
return txnid
# no csrf token require to go to Success page.
# This page displays the success/confirmation message to user indicating the completion of transaction.
@csrf_exempt
def payment_success(request):
data = {}
return render(request, "students/payment/success.html", data)
# no csrf token require to go to Failure page. This page displays the message and reason of failure.
@csrf_exempt
def payment_failure(request):
data = {}
return render(request, "students/payment/failure.html", data)
- Constants file content.
PAID_FEE_AMOUNT = 1 PAID_FEE_PRODUCT_INFO = "Message showing product details." PAYMENT_URL_TEST = 'https://test.payu.in/_payment' PAYMENT_URL_LIVE = 'https://secure.payu.in/_payment' SERVICE_PROVIDER = "payu_paisa"
- Config file content.
SALT = 'YOUR SALT' KEY = 'YOUR KEY'
- Then we need to add URLs to url.py file.
from django.conf.urls import url
from students import views
app_name = "appname"
urlpatterns = [
url(r'^payment/$', views.payment, name="payment"),
url(r'^payment/success$', views.payment_success, name="payment_success"),
url(r'^payment/failure$', views.payment_failure, name="payment_failure"),
]
- Add appropriate content in success.html and failure.html templates.
- Hash string is generated as :
key|txnid|amount|productinfo|firstname|email|udf1|udf2|udf3|udf4|udf5|udf6|udf7|udf8|udf9|udf10Where
udf1 to udf10 are user defined fields which you might want to send as post data from payment form.
- Once 'Pay Now' button is clicked, page is redirected to payumoney site and success or failure page is displayed at the end based on transaction status.
Points to remember:
- Most frequently faced error is 'checksum failed'. Make sure you have included all the fields in your form and hash string.- Amount should be float and not an integer or string in form.
- Use absolute URL values for surl and furl .
- It is advisable to use constant and config files.
- If you are using test URL to test payment and receiving error, make sure your test account is activate and use the SALT and KEY of test account. Contact customer care service to activate test account.
Create PayUMoney merchant account.
After your web app is completed, you might want to host it. PythonAnyWhere is the best hosting service provider exclusively for Python-Django hosting.